We Dramatically Sped Up Our Websites, And Here’s Why It Matters
We’ve been working behind the scenes for some time with one goal in mind: make our websites — which serve independent self-storage operators — faster.
Now, why did we set this goal for ourselves? Because every second it takes your website to load increases the likelihood that a visitor leaves. Our websites already offer some of the most comprehensive online rental features that allow for true Touchless Rentals™ (including online ID verification), but we wanted to ensure our websites were fast as well as feature-rich.
Your website’s page speed — which we’re defining as the amount of time it takes a website to load interactable content — can also directly affect how your website ranks in mobile and desktop Google search results. Page speed can be the determining factor that keeps you from a first-page result.
We’re happy to report that we met and exceeded our goal.
We addressed various aspects of our website to achieve our goal, too many to list them all. But, here are three examples of what we did to speed up our websites:
- Optimized Images: We compressed and optimized the images that appear on our website. Smaller images load faster, and the more images a page has, the bigger effect this change has.
- Lazy Loading: Lazy loading allows a website to load images as they’re necessary. Think of our website as one tall canvas. Visit our website and you’ll only see the top section of that canvas. That top part might only have two images, so our website will only load those two that you can see. The total canvas might have 10 images, but by only loading two, our website saves the time it would take to load the additional eight. It’ll still load the other images as you scroll down.
- Restructured Code and Scripts: We restructured and consolidated the code and scripts on our websites. Think of code and scripts as the instructions that a website follows to load a page. Make those instructions simpler for the website to understand and it's bound to load faster. We’ve also established a new process where these instructions, the code, are pre-loaded on a server. By doing this, the computer or smartphone you use to access our website doesn’t have to do all the work to load our website, the servers we’re using have already done most of the work for you.
Our Results and Industry Averages
There are various tools available online to measure a website’s page speed, but we like to use Google Page Speed Insights. This tool analyzes multiple metrics pertaining to page speed to produce an easy-to-understand score ranging from 0 to 100.
Every metric — like the amount of time it takes to load the very first image on your website — contributes to the overall score. But, some metrics — like the amount of time it takes to be able to interact with the website — are worth more than others.
· A score from 0–49 is classified as “poor.”
· A score from 50–89 is classified as “needs improvement.”
· A score from 90–100 is classified as “good.”
This might sound like a lot, but using the tool is pretty simple.
1. Go to the Google Page Speed Insights page.
2. Type in the URL of a website you would like to measure.
3. Wait a few seconds for results.
We encourage you to open a new tab to check what your website’s score looks like, what our scores look like, or what others in the industry look like.
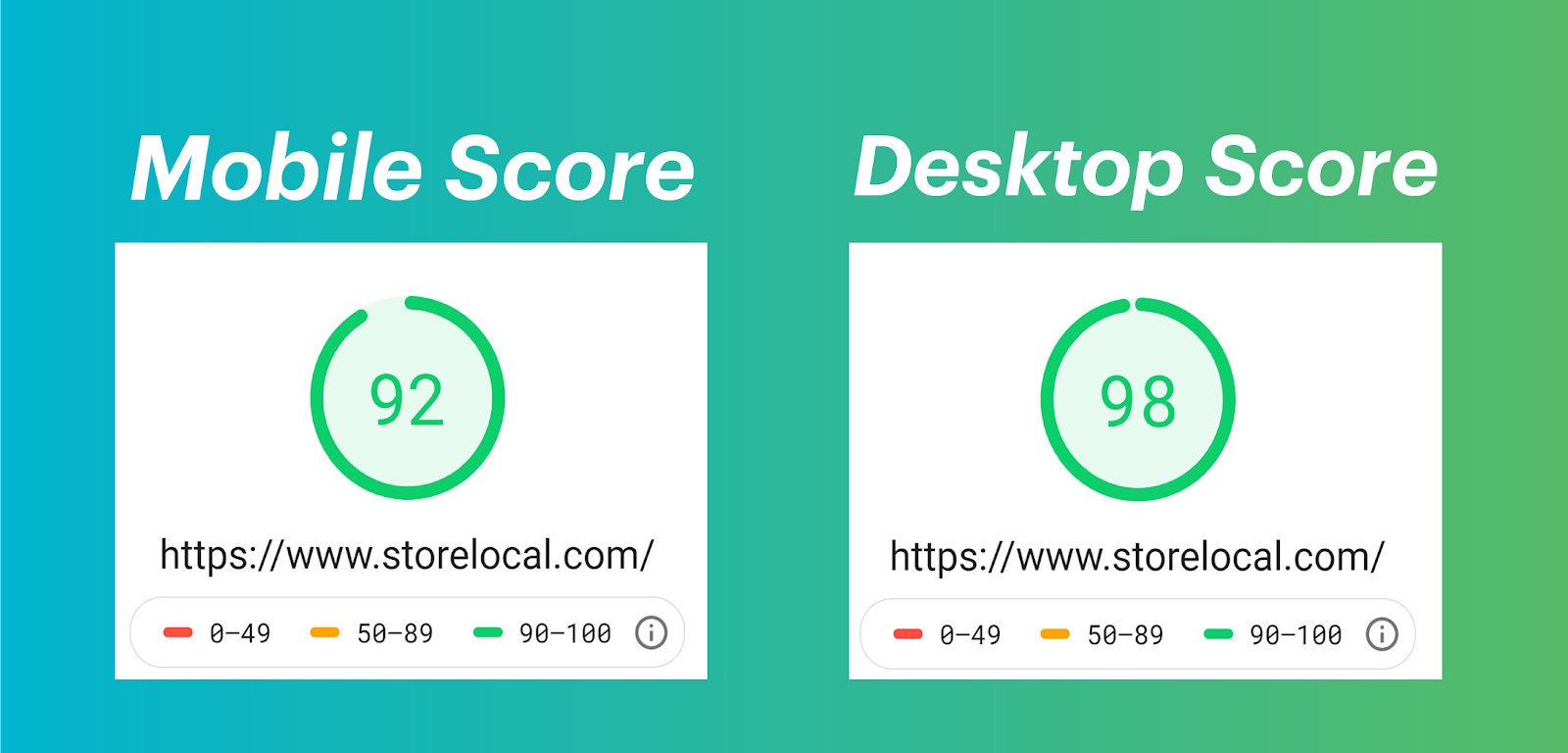
Here are the results we achieved for our websites:

Our mobile and desktop scores of 92 and 98 fall comfortably within Google’s “good” classification.
You’ll find details about what contributes to the overall score in the lab data section of your results. If you need assistance to understand some of the metrics on the page, Google provides various help pages that define them.
It’s important to note that all operators that use our websites will see similar scores. We’re showing the screenshot of one operator for simplicity, but this improvement extends to all our partners.
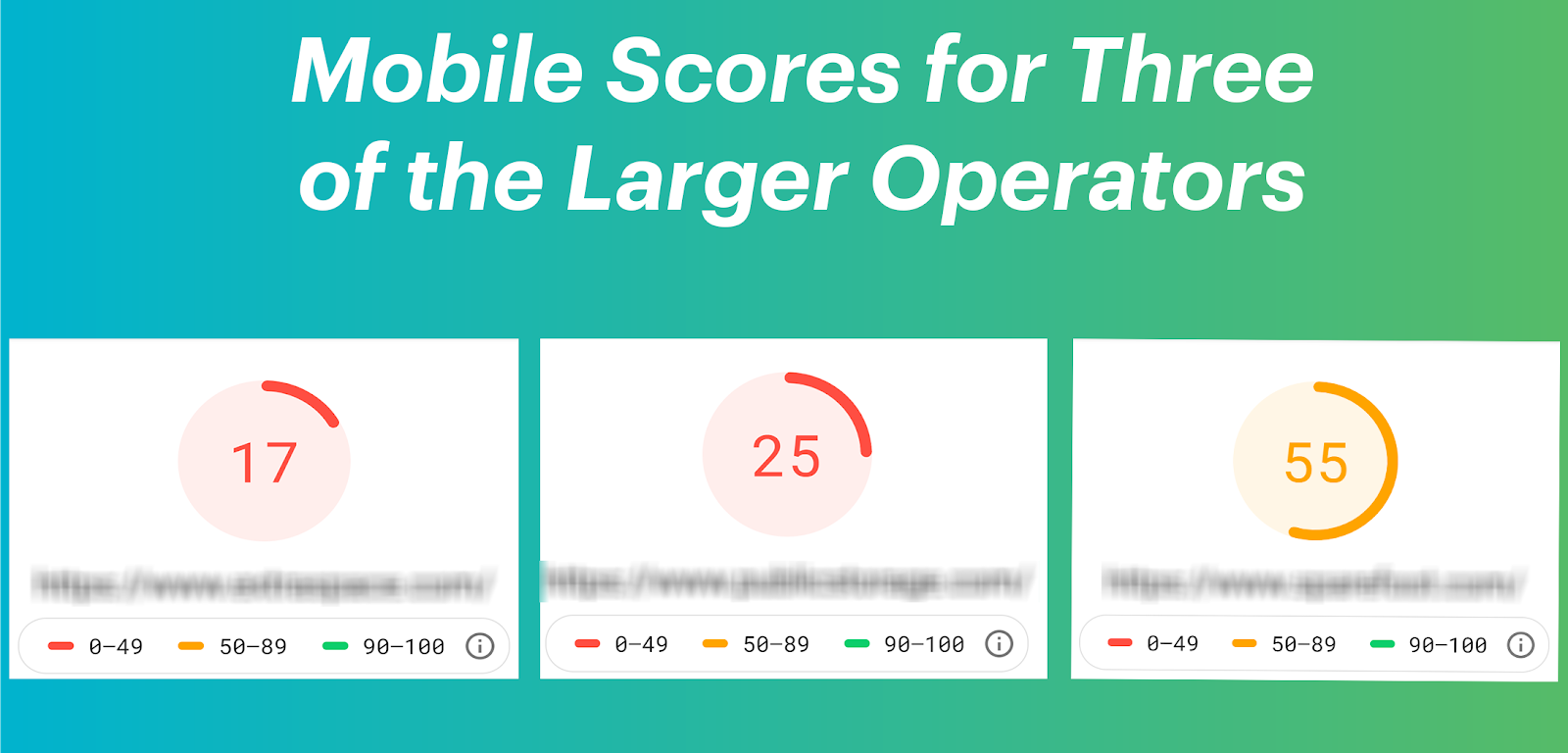
We’re very proud of these scores and, speaking frankly, they’re much higher than the industry average.
For reference, here are three mobile score examples for some of the biggest self-storage REITs and operators:

3 Reasons Why You Should Care About Page Speed
Google Search Rankings
Page speed should matter to you because it can directly affect your mobile and desktop Google search rankings.
Page speed isn’t the only factor that Google looks at when determining your website’s ranking, but it is one of the factors, and it could be one that separates you from a first-page result.
Let’s say you and a competitor both normally rank well for the search term: “self storage in the bay area.”
In this hypothetical situation, both you and a competitor typically tug-of-war over the fourth and fifth result. If one of you makes improvements to your website page speed and the other doesn’t, Google will rank the faster one higher — with all other website factors being similar.
Bounce Rate
It makes sense to think that if a website takes too long to load, someone using it will be less likely to stick around.
According to Google and SOASTA research, once a page takes longer than three seconds to load, the likelihood of someone leaving that page (bounce rate) goes up by 32%.
If that page takes longer than five seconds to load, the likelihood goes up by 90%. Anything longer and it’s almost guaranteed that the visitor will leave.
This should matter to you even more if you’re spending money on Google Ads. You might be spending money that’s essentially going to waste if the visitors that your ads bring to your website are leaving shortly after arriving due to a slow experience.
You also don’t want to create a bad online experience for customers because word of mouth can be just as destructive as it can be helpful.
According to one study, 44% of online shoppers will tell their friends about a bad experience online. Similarly, 79% of shoppers dissatisfied with a website’s performance are less likely to buy from the same site again.
Conversion Rate
In self storage, your conversion rate is the percentage of online visitors that ultimately rent a unit.
A study by mPulse Mobile, a behavioral science and AI company, found that pages that loaded in 2.4 seconds saw a conversion rate of 1.9%. If a page took .9 seconds longer to load, for a total of 3.3 seconds, the conversion rate fell to 1.5%.
If a page took 4.2 seconds to load, conversion rate averages fell below 1%. And, if a page took around 5.7 seconds to load that page’s conversion rate fell to around 0.6%.
One thing to note about conversion rates is that they differ from industry to industry. The average conversion rate in e-commerce is about 1.9% while the average conversion rate among B2B businesses is 2.5%. Even with these differences, one thing remains the same: the longer it takes to load a page, the lower conversion rates drop.
Walmart is a good case study for this. In 2012, Walmart had an initiative to improve its website’s speed. What it found was that for every second it cut from its load times, its conversion rate increased by 2%.
One or two percent improvements may seem small, but these small improvements can lead to big results. If a website generates $1 million a year, a 1% improvement in conversion rate would lead to a $10,000 gain that year. The larger the revenue, the larger that gain will be.
---
We hope that we’ve helped you realize how important your website’s speed is to your business.
We value the trust that our partners put in us with their websites, which is why we knew we wanted to improve our website performance as much as we could to improve their business as well.
Google PageSpeed Insights scores outlined in this article were measured on February 3, 2021.