Google's page experience update, which will roll out in May, will change how Google determines your search ranking.
In less than three months, Google will change its search ranking algorithm to further prioritize page experience as a factor that determines how you rank.
Page experience has become a larger factor in Google’s search ranking algorithm over the years, and many of the changes the company has made to its algorithm through those years have reflected that.
This upcoming change is another step on that path.
Unlike other changes Google has made to its algorithm, Google gave the public a heads-up of its planned changes before going through with them. So, we’re taking advantage of this heads-up to provide you with a cheat sheet of what you need to know to ensure your site ranks well after the change.
So What Exactly is Changing?

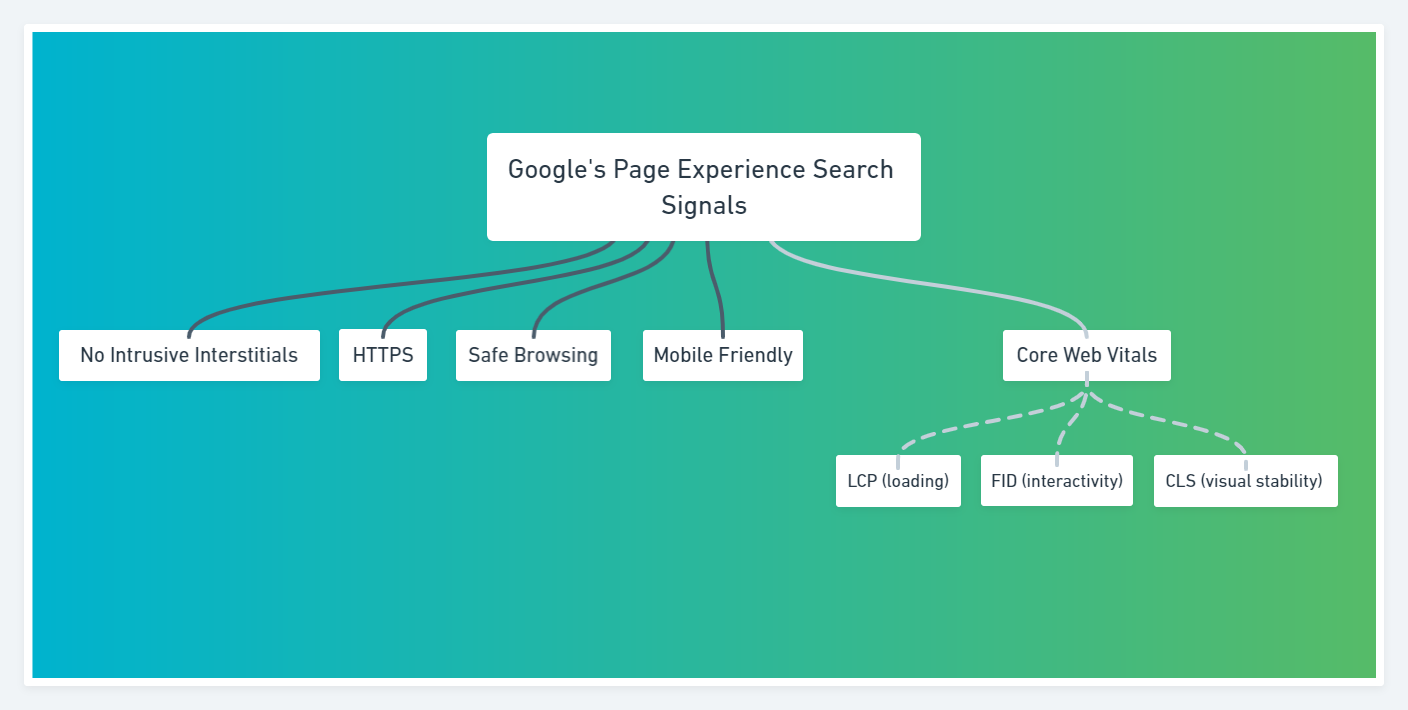
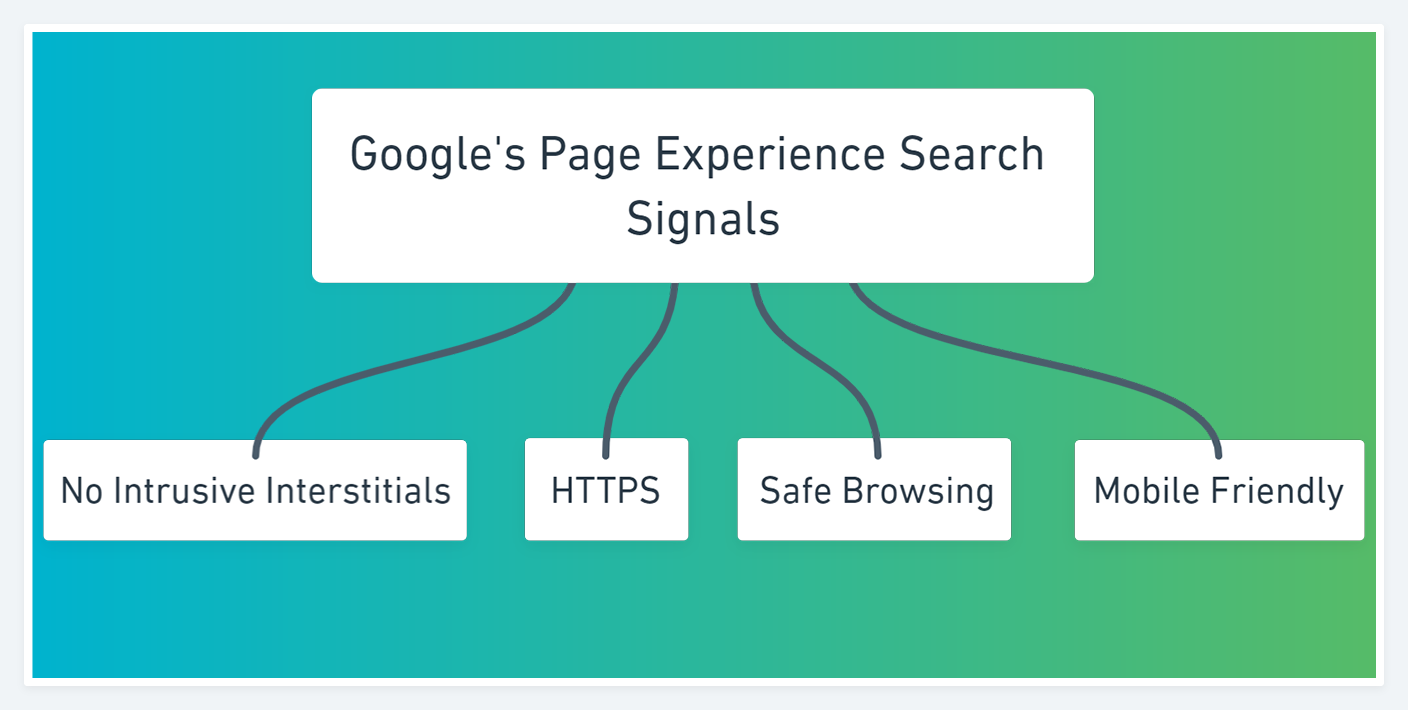
Google currently “listens” to four “signals” to determine if a website has a good or bad page experience. You can see those four signals on the left side of the image above.
But, it might be easier to think of these signals—no intrusive interstitials, HTTPS, safe browsing, and mobile friendly—as questions that Google asks your page as it’s loading:
- How does your page use interstitials?
- Does your page use HTTPS?
- Is your page safe to browse?
- Is your page mobile-friendly?
Don’t worry if you feel like you still need more information to fully understand these four signals, we’ll explain them in more detail later.
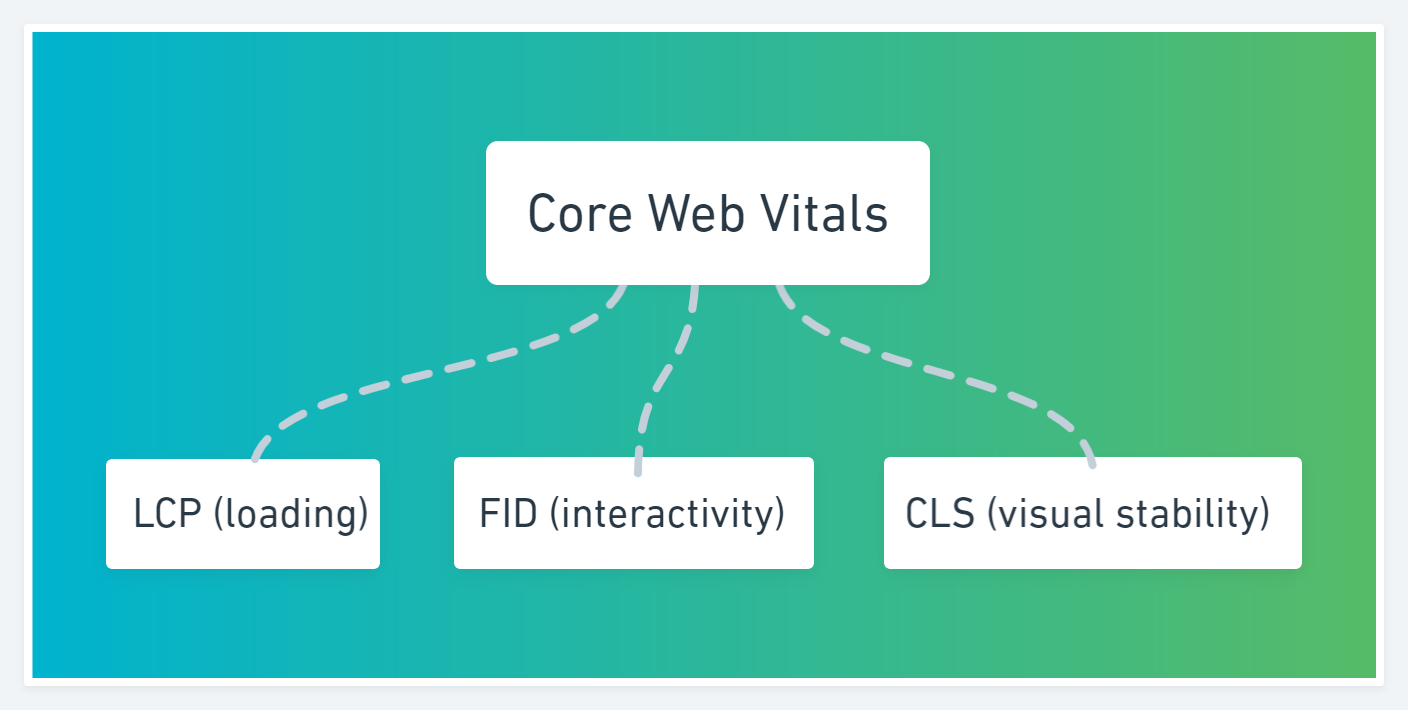
The big change, coming in May 2021, is the addition of “core web vitals” as a fifth signal.
The core web vitals signal is made up of three components: LCP, FID, and CLS. Again, think of these components as three questions that Google is asking your page as it begins to load:
- How long does it take to load the largest image or text block on the page? (LCP)
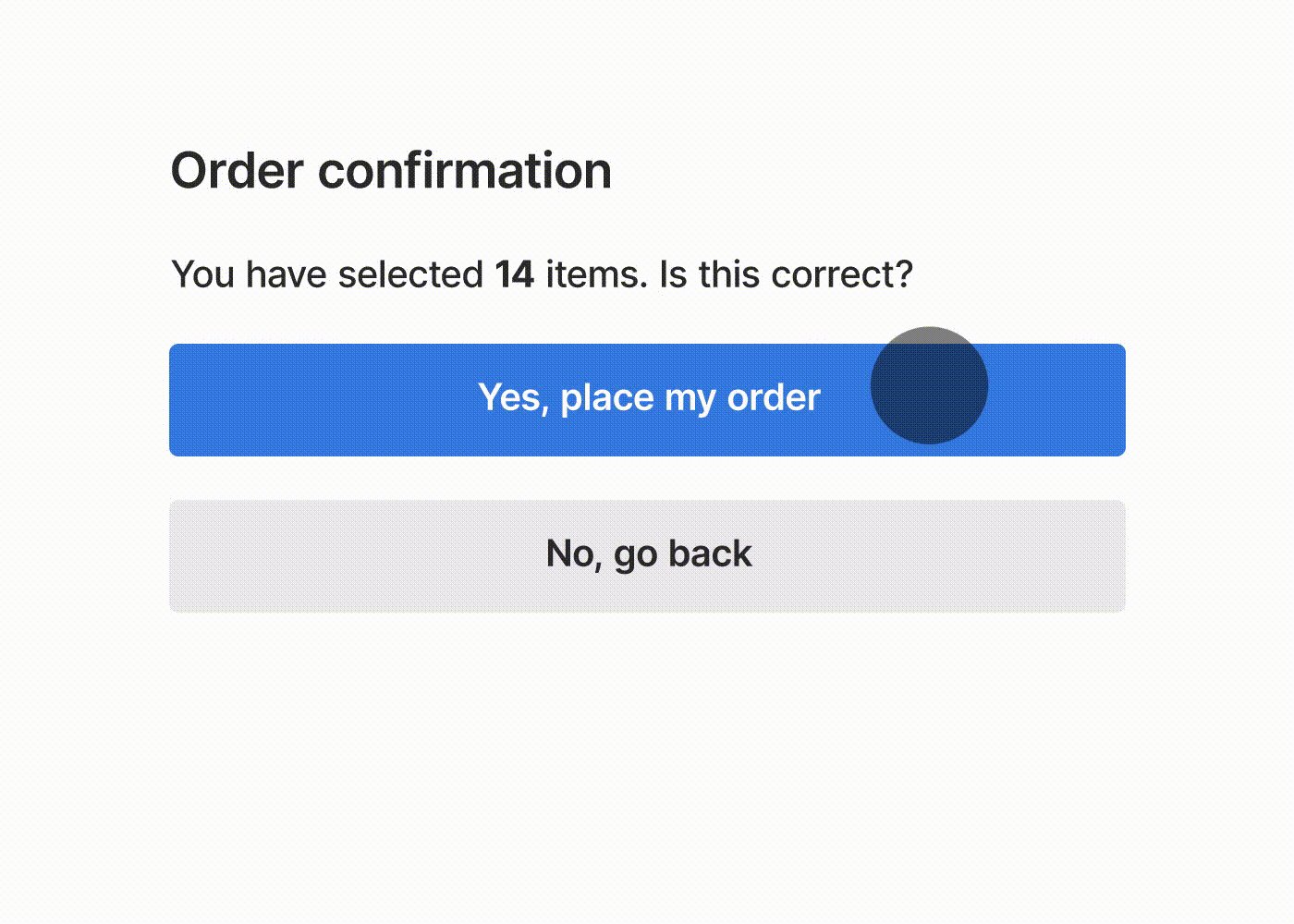
- How long does it take to begin an action after someone presses a button on your page? (FID)
- How long does it take for all the elements on your page to settle into their final spot? (CLS)
If your website answers all these questions well, Google might reward you with a higher search ranking over websites that don’t.
But, it’s important to note that these five signals that makeup Google’s page experience are only one part of the formula that Google uses to determine search rankings.
The most important metric in Google’s calculation is the content on your page, and how well that content matches a person’s search term. But, in a situation where the content on multiple pages is similar in quality, then page experience will be what moves them higher or lower in a search ranking.
Your goal in the next three months is to ensure that your website is prepared for this upcoming change. We’ve recently made changes to the websites we provide to ensure they’re prepared for this upcoming page experience change.
To make sure that you know as much about what’s going to change in May, we’re going to break down all five signals that Google uses to evaluate page experience, beginning with the newest upcoming addition.
Breaking Down Core Web Vitals

Core web vitals, which will begin to play a part in determining page experience in May, is made up of three components:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
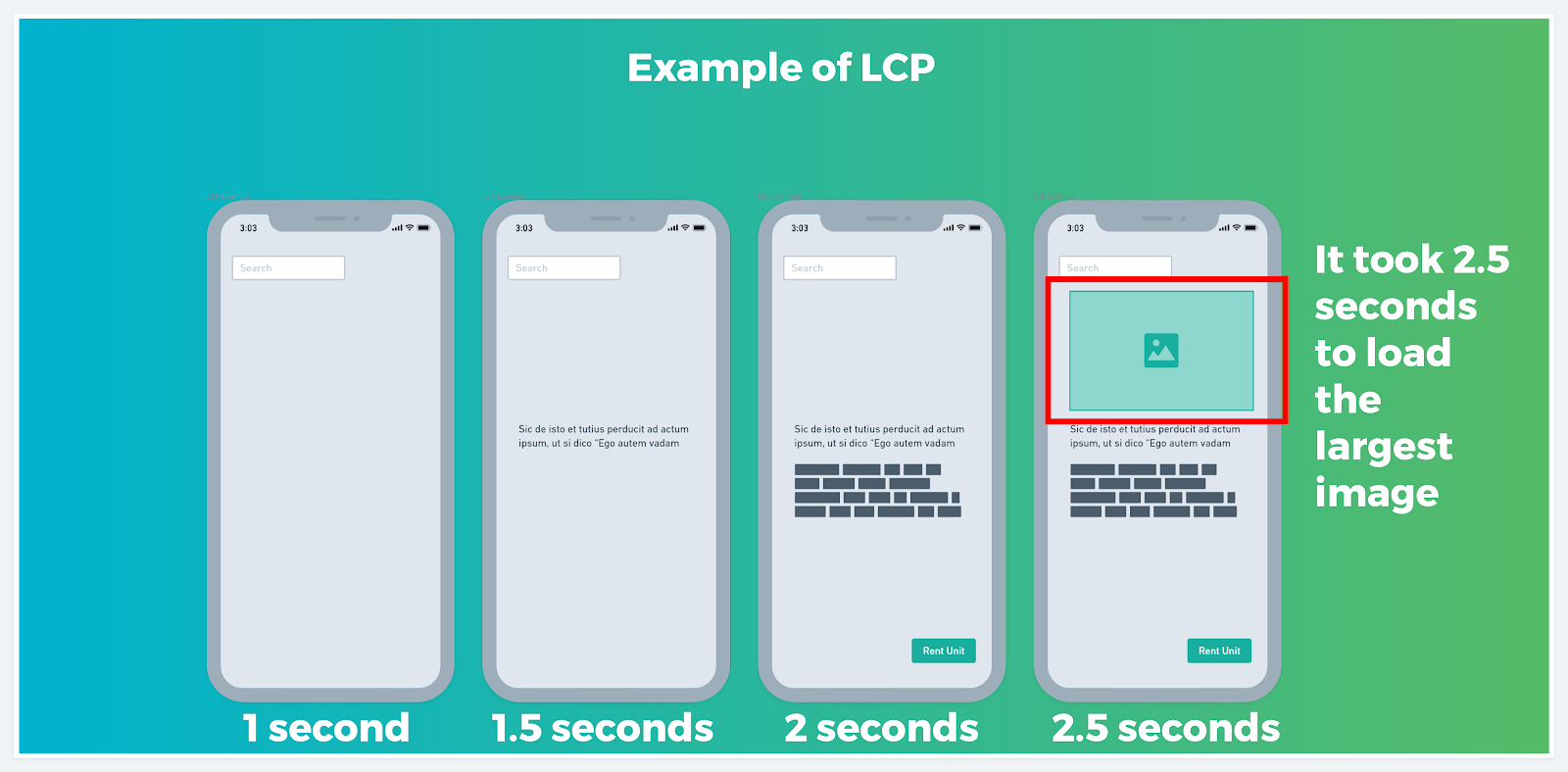
Largest Contentful Paint (LCP)

LCP is a metric that measures how long it takes a visitor on your web page to see the largest image or text block.
Google has three score tiers when it analyzes your web page’s performance:
- Good
- Needs Improvement
- Poor
To receive a good score from Google on the LCP metric, your website needs to load the largest image in a visitor’s initial view of your page in less than 2.5 seconds.
If your website takes longer than 2.5 seconds but less than 4 seconds, it’ll fall in the “needs improvement” tier. And, if it takes longer than 4 seconds, your website will fall squarely in the “poor” tier.
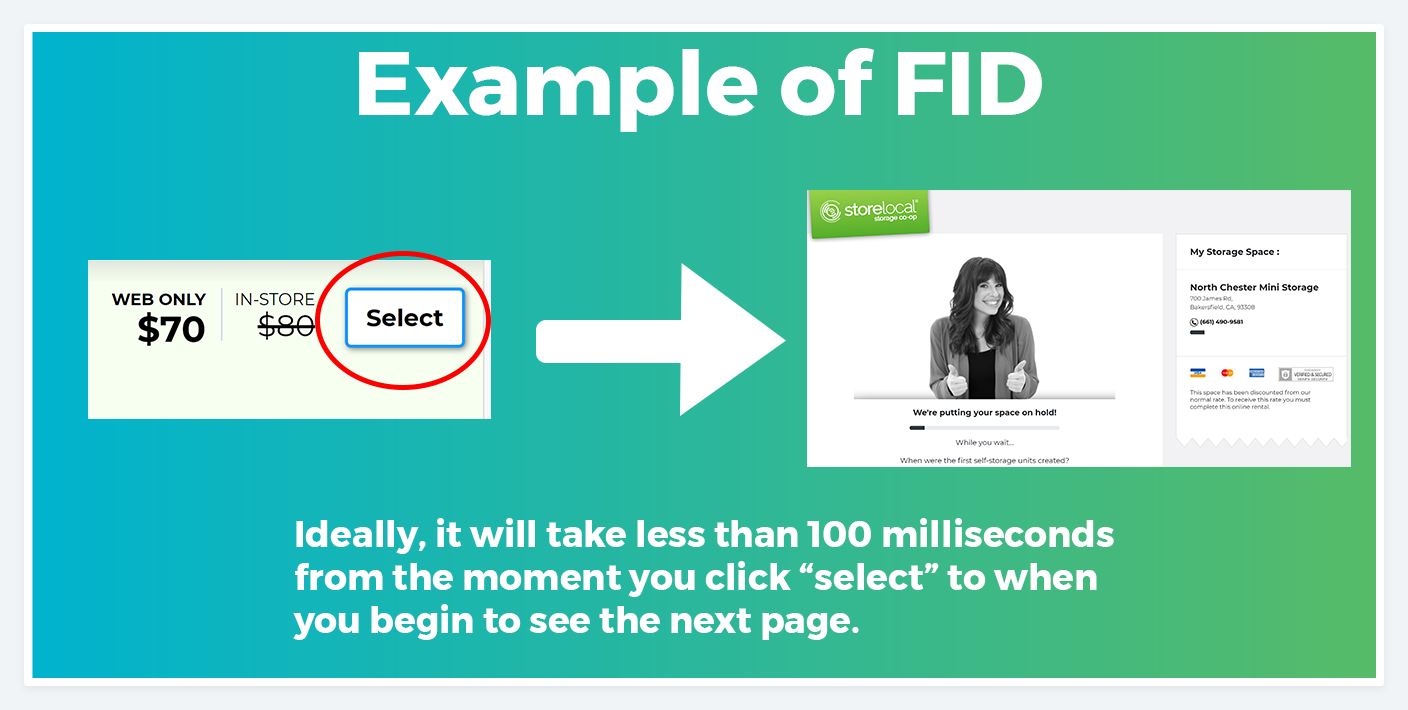
First Input Delay (FID)

FID is a metric that measures the time it takes an action to begin after a visitor interacts with your website.
An example of this is the time it takes from the moment a visitor clicks on a unit they’re interested in on your website and when their browser begins to process the action of going to the following page.
If it takes less than 100 milliseconds between those steps, Google will classify your page as good.
If it takes longer than 100 milliseconds, but shorter than 300 milliseconds, your page will be classified as needs improvement; longer than 300 milliseconds will be classified as poor.
Cumulative Layout Shift (CLS)

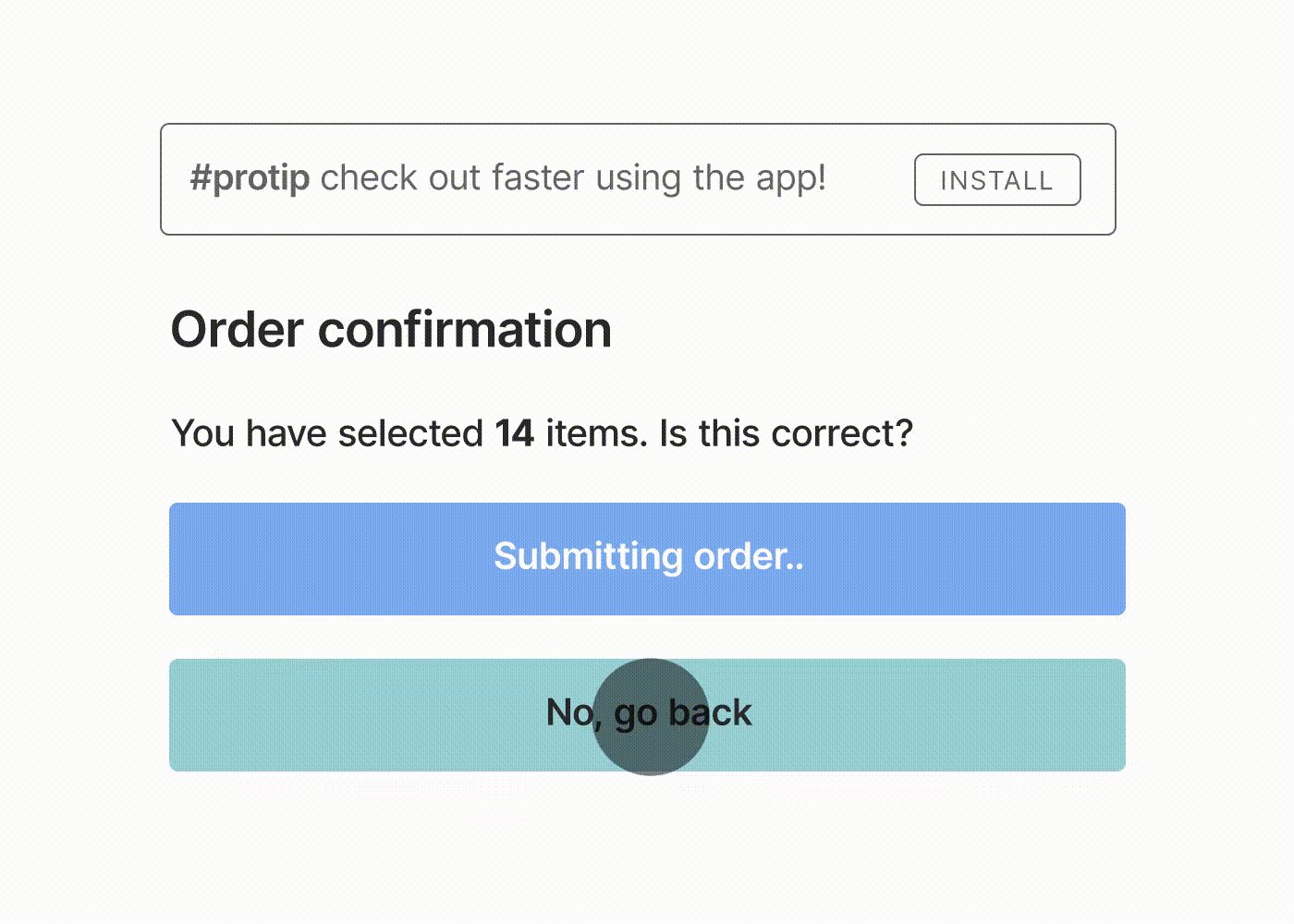
CLS is a metric that measures the “sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page,” according to Google.
This definition is difficult to quickly explain, but thankfully Google provides the short video above to show that this metric measures the instances when elements on your web page shift around at unexpected times.
To receive a good score from Google on this metric, your page needs to have a CLS score of less than 0.1.
A score of 0.1 to 0.25 will fall under the needs improvement category; while a score over 0.25 will land in the poor category.
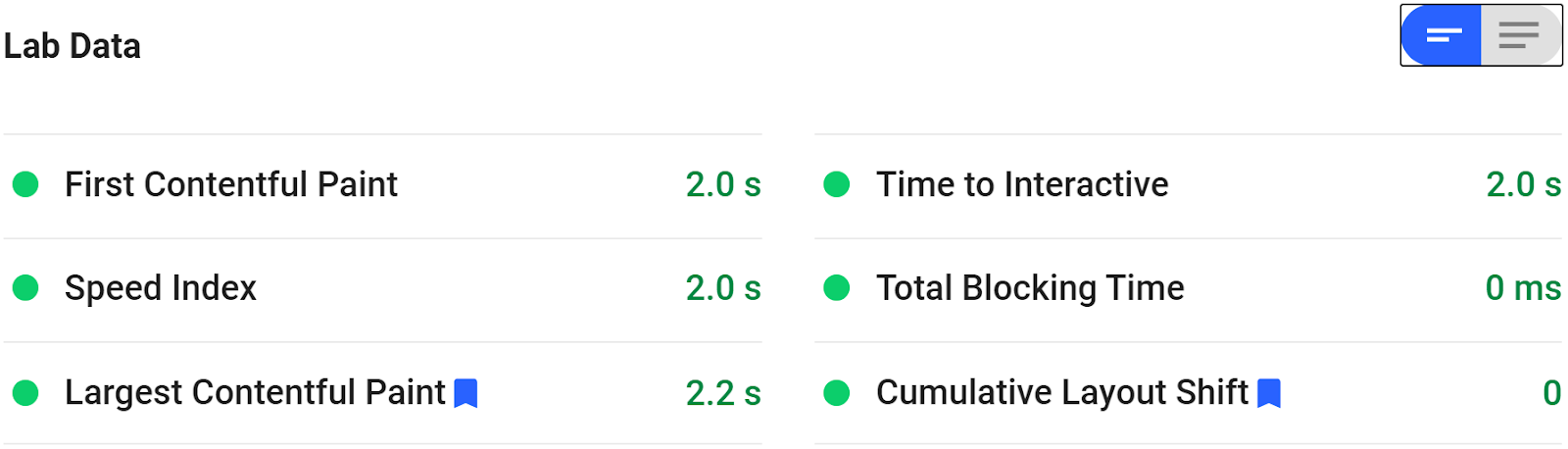
How to View Your Core Web Vitals Score


There are a number of tools online you can use to see how Google would rate your website’s core web vitals, but we recommend Google Page Insights.
Just type in your website, and you’ll receive a page full of metrics.
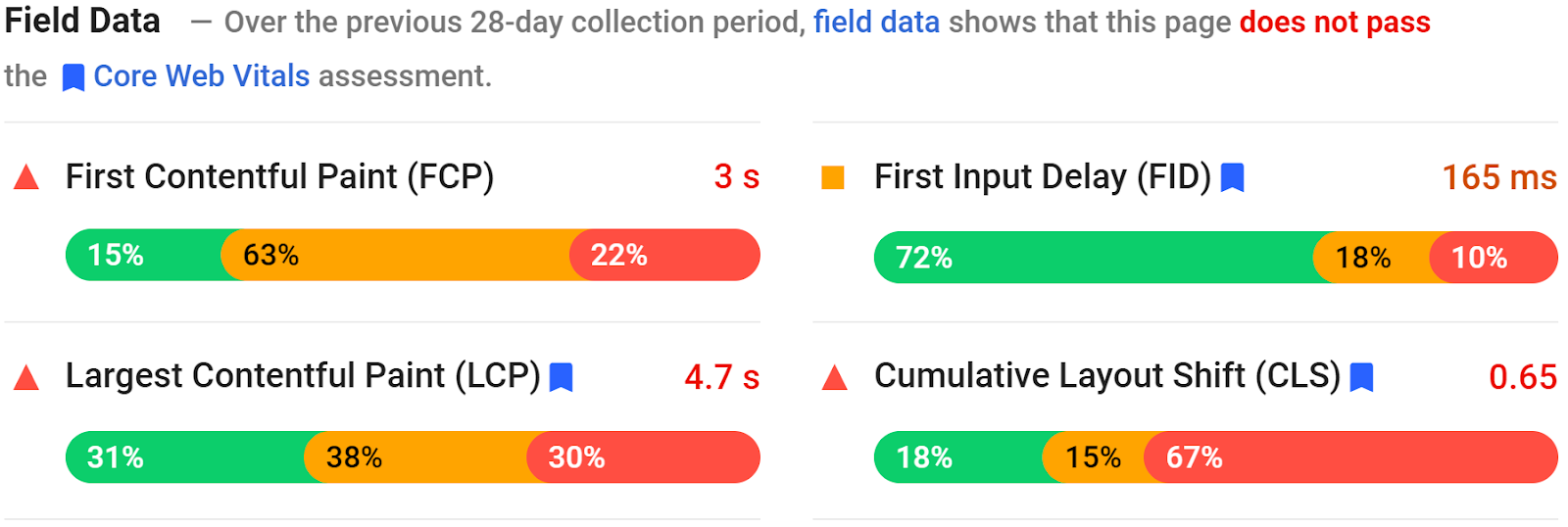
Field data and lab data are the two sections that matter to you, in terms of core web vitals.
The field data section provides real-world scores based on data that Google has gathered from all of the pages on your website over the past 28 days. The lab data section provides scores based on data from the day you run the Google Page Insights report.
This is why you might run into a situation where your website doesn’t pass Google’s core web vitals assessment in the field data section even though the scores in the lab data section look good.
If you recently made changes to your website, it’ll take 28 days until the field data section has enough days worth of good scores to pass. Before that, you’ll have a mix of your old scores and new scores, which might not be good enough to pass the assessment.
Breaking Down the Rest of the Signals

These are the signals that Google currently listens to when determining your page experience: no intrusive interstitials, HTTPS, safe browsing, and mobile-friendly.
- No Intrusive Interstitials: Interstitials are pop-ups that take up a large portion of a user’s screen when they arrive at a web page. With this signal, Google is checking to see if your web page has interstitials that take up so much of a user’s screen that it becomes intrusive to the user’s experience. Google has a page that shows multiple examples of bad and acceptable interstitials.
- HTTPS: With the HTTPS signal, Google is essentially checking if your website has a valid SSL certificate installed on your website. If you have one Google counts that as a passing signal, if you don’t have one, it’s a knock against you.
- Safe Browsing: With this signal, Google is just making sure that your web page doesn’t contain “malicious or deceptive content.” An example of malicious content is malware, Google doesn’t want your page to contain any sort of malware. An example of deceptive content is content that tries to trick the user into revealing personal information (phishing).
- Mobile-Friendly: This one’s simple and straightforward. Google wants your website to provide a good experience on mobile. This means that your website loads quickly on mobile and that it’s designed and formatted to provide your information/services efficiently on mobile.
--
We know that this is a lot of information to take in, but we hope we’ve been able to help you understand how Google determines if your page provides a good or bad experience.
If you have any questions, feel free to visit our website to see if we might be able to help you.
Remember, there’s still time to prepare your website for Google’s upcoming page experience update. This change will impact your website so you want to ensure you’re ready for it.